
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
Cascading Style Sheets and formatting your web page
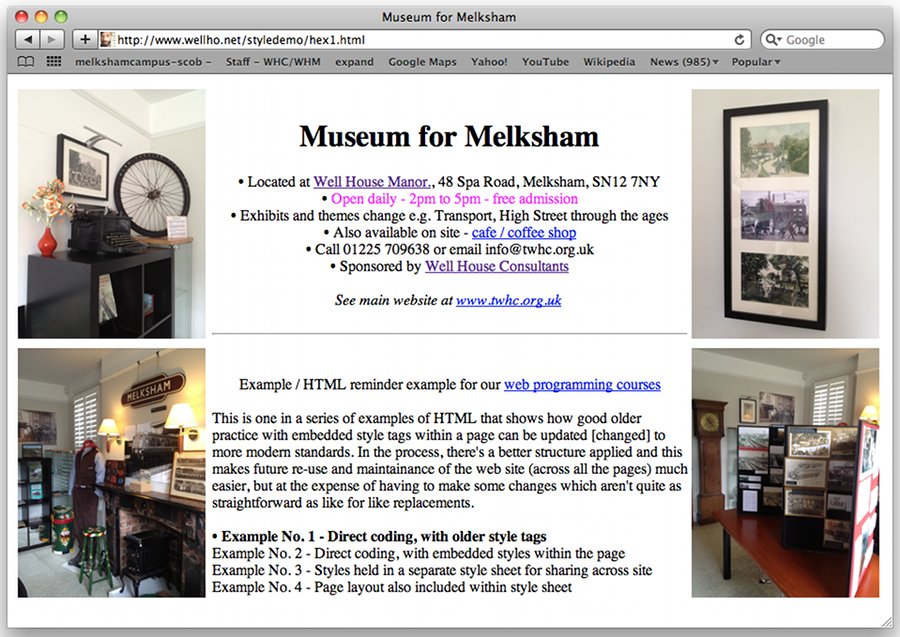
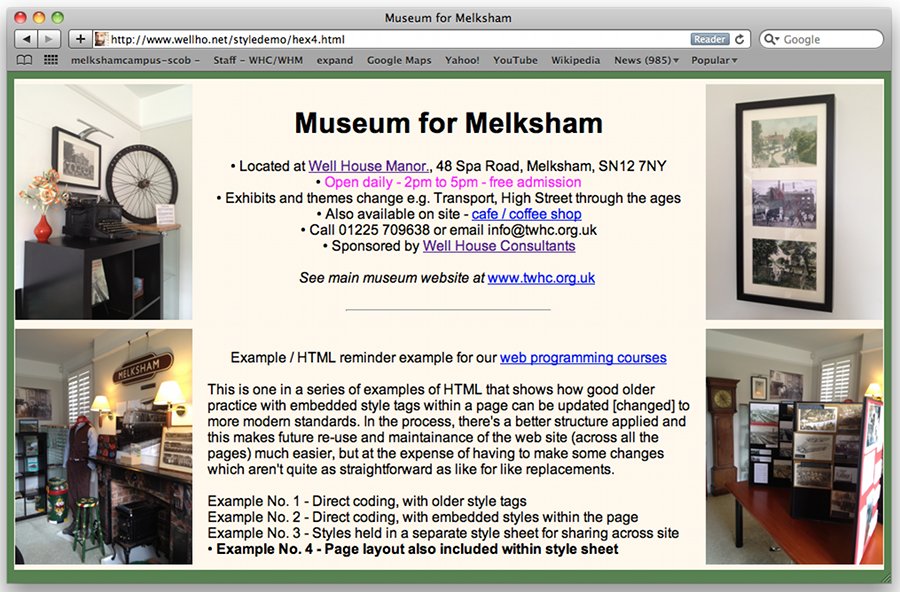
Cascading Style Sheets and formatting your web page The most basic way of setting attributes like boldness, colour of font, centering, etc, is to use tags diret within the HTML. It's quite striaghtforward to do - simply surround the text you want to be bold with <b> to </b> for bold, with something else for colour, and so on. Problem is that whilst it's straightforward, you can end up with an awful lot ore repetition of the same groups of settings, a big job if you want to make changes, and inconsistencies that are very visible if you miss a couple of tags out. That's where style sheets come in - you can set whole bundles of attributes into a named set, and call up the whole bundle with just one tag. And you can set general styles for the whole of a page, and then override them or replace elements of them for subsections, and do it further for subsections of the subsections. That's why they're know as cascading style sheets, or CSS for short. You can even put all your styles into a single common file for your site, and share them bewteen you pages - this is exactly how we manage our colour changes and font sizes for our accessability options on this site! Let's take it from basics here is my page ...  ... and I've already taken advantage of some CSS features to make it look better at ...  So - what has changed? • I have replaced <center>by <div class="middle">and </center>by </div>• I have replaced • <font color="magenta">Open daily - 2pm to 5pm - free admission</font><br />by • <span class="bright">Open daily - 2pm to 5pm - free admission</span><br />• I have replaced <i>See main website at ...by <span style="font-style:italic">See main website at ...• The classes called middle and bright also need to be defined, and I have done that in the head: <style type="text/css">taking the opportunity, you may notice, to change the font away from the default into an easier-to-read Sans-Serif font all the way through. Thus far, there's only one use of each of the styles, and each only sets one attribute - but I can easily add others • I have also added longer / more complete defintions at the top of my file: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" to tell browsers which HTML standard I've used, and which character set. This will help in rendering the page - especially in international and mobile device use - and can't hurt search engine placement. • In putting the page through the W3 validator, I was altered that I hadn't supplied ALT attributes for my Images - so I've added in empty strings for them in this example. You can see the original code [here], and the code with the first use of style sheets [here]. You can run the first example [here] and the second one [here]. To share the style sheet between multiple pages, all you need to do is to put the styles into a separate file (usually with a .css extension) and link that in from each page that uses it. The changes are quite small - I have placed the style block above into a separate file hex3.css, and I've referenced that file from the main page hex3.html as follows: <link href="hex3.css" rel="stylesheet" type="text/css">But I can do very much more with my style sheet - I can use it to set column widths, background colours, general insets and many other things that have been within my HTML so far. Here's what I get:  from those changes, which include (in the main .html file: Replace <table width="100%"><tr valign="top"><td width="200">by <table width="100%"><tr valign="top"><td class="sidebar">(on both sidebars - I can now make consistent changes across the site!) Added <div class=technical>And simplified <h1> <br />Museum for Melksham</h1>to <h1>Museum for Melksham</h1>as I'm now able to take advantage of the style capabilities. There are a few extras in the style sheet too - take a look at the complete style sheet [here] and the html that goes with it [here]. (written 2013-03-10, updated 2013-04-13) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles W704 - Web and Intranet - Cascading style sheets - putting it all together[501] .css - using PHP to make dynamic style sheets - (2005-11-21) [565] Using PHP to output images, XML, Style sheets, etc - (2006-01-15) [994] Training on Cascading Style Sheets - (2006-12-17) [996] Setting your colour theme through PHP - (2006-12-17) [1677] CSS training - Cascading Style Sheets (UK course) - (2008-06-15) [2223] CSS Style Diagrams - working out where attributes come from - (2009-06-08) W702 - Web and Intranet - Elements of cascading style sheets [999] Cascading and the buses - (2006-12-18) [1017] css - handling white space and pre - (2007-01-01) [1019] span and div tags - a css comparison - (2007-01-02) [1831] Text formating for HTML, with PHP - (2008-10-11) [1998] Text on a background image - (2009-01-16)
Some other Articles
Report on the last year - Melksham Chamber of Commerce and Industry for Melksham Without Parish CouncilReport on the last year - Melksham Railway Developement Group for Melksham Without Parish Council Seed Swap at Well House Manor Using Pygments to colour our training examples Cascading Style Sheets and formatting your web page HTML tags uses in these blog articles Special characters in HTML The VERY basics of a web page ... and web site Official Star ratings for hotels - still worth having? Easier public transport from Melksham to Bristol Airport |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/4037_Cas ... -page.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb