
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
Multiple views in a single appication - sharing common parts of the template - Ruby on Rails
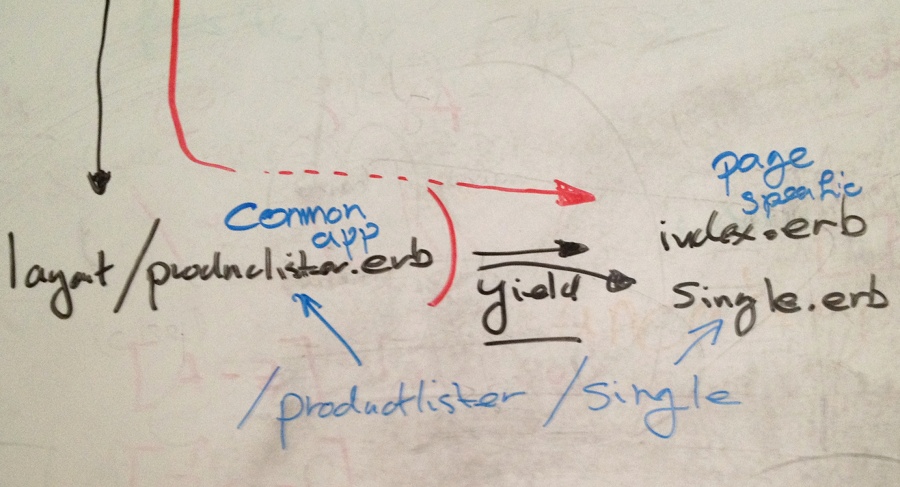
So far ... we have installed Rails, and written a simple application with a single model, controller and view. In this article, I'll show you how to add a second controller method, and view, while sharing much of the view template. The example takes the scenario of a database of products where you can display either a summary listing of all the products, or all the details of a single product. For multiple diplays 1. Added method(s) to controller, with links between The modified code becomes: def index2. Added an overall layout for every view This file is app/views/layouts/productlister.erb <html>3. REDUCED the index.erb to contain only the bits that differ on different pages <h1>All records report</h1>and add single.erb to contain the different VIEW bits for the single page <h1>Single Record Report</h1>To note: a) use of params to pick up from form b) The main template for all output pages is now app/views/layouts/productlister.erb and app/views/productlister/index.erb has become a subsidiary pulled in by <%= yield %>  Diagram shows how the view selection works - for our application called productlister and two views called single and index. Diagram shows how the view selection works - for our application called productlister and two views called single and index.1. Black line; if there is a file called /app/views/layouts/productlister.erb then THAT file will be used, filling in at the request to yield with app/views/productlister/single.erb or app/views/productlister/index.erb. 2. Red line; if there is NOT a file called /app/views/layouts/productlister.erb, then the file app/views/productlister/single.erb or app/views/productlister/index.erb will be used. The idea is that the application wide part of the view goes in the file in the layouts directory, and the part of the view that only applies to some of the controllers goes in the directory for the application under the name of the controller method. Note, though that we can also use render and redirect methods in our controller to influence or change this behaviour.
(written 2012-06-23) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles R202 - Ruby on Rails[1050] The HTML++ Metalanguage - (2007-01-22) [1302] Ruby, Ruby, Ruby. Rails, Rails, Rails. - (2007-08-13) [1375] Python v Ruby - (2007-10-02) [1745] Moodle, Drupal, Django (and Rails) - (2008-08-08) [2605] Ruby on Rails - a sample application to teach you how - (2010-01-30) [2607] Answers on Ruby on Rails - (2010-01-30) [2609] Scope of variables - important to Ruby on Rails - (2010-01-31) [3624] Why do we need a Model, View, Controller architecture? - (2012-02-25) [3756] Ruby on Rails - how it flows, and where the files go - (2012-06-08) [3772] Hello World - Ruby on Rails - a checklist of each step - (2012-06-22) [3778] Providing a form to allow the user to add data to the model - Ruby on Rails - (2012-06-23) [3779] Adding validation to form entries and sticky fields - Ruby on Rails - (2012-06-23) [3780] Ruby of Rails - cleanly displaying model data in the view - (2012-06-23) [3919] What is a web framework? - (2012-11-10) [4010] Really Simple Rails - (2013-02-17) [4013] Web Frameworks - nested templates - (2013-02-22)
Some other Articles
Private, Protected, Public in Ruby. What about interfaces and abstract classes in Ruby?Multiple views in a single appication - sharing common parts of the template - Ruby on Rails Some traps it's so easy to fall into in designing your web site Alan Turing - 1912 to 1954 Melksham - a new dawn Ruby on the web - a simple example using CGI |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/3777_Mul ... Rails.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb