
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
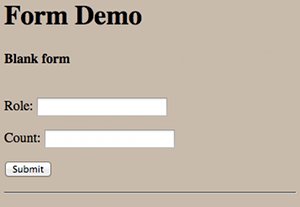
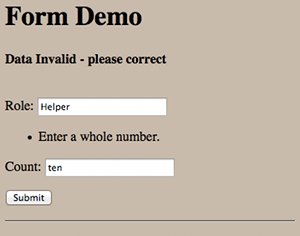
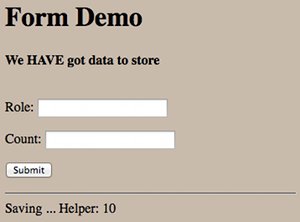
Demonstration of a form using Django
Our previous Django demonstrations have shown the setting up of the Django environment and data: [here] Adding your own views and templating them: [here] Separating the HTML from the Controller: [here] Nesting Templates: [here] and defining database table relationships: [here] Let's now add a form definition and handling - which we're going to do as a separate template, view and URL (since our previous exercises were all involved in the display from databases rather than updating the databases). 1. Add URL to urls.py url(r'^team/formdemo.html?$', 'staff.views.formdemo'),2. Add template ( <html>3. Add form class and controller to view.py from django.core.context_processors import csrfSome notes: The csrf_token is concerned with cross-site scripting attacks, making sure that the form was created by your server. You'll note that the token appears in the form, and Django will only accept a form submitted back with this element present There are three code courses through the controller method:  a) The blank form ("unbound") when first submitted a) The blank form ("unbound") when first submitted b) The form that's partially filled in ("bound") together with error message to say it's wrong / incomplete, and why b) The form that's partially filled in ("bound") together with error message to say it's wrong / incomplete, and why c) The blank form again, but this time with an echo back of data that could be added to a database. c) The blank form again, but this time with an echo back of data that could be added to a database.You'll note, once again, Django's "do not repeat yourself" approach. There's a lot going on under the hood (which you'll know if you've coded this sort of thing from scratch), but the methods and objects have been written by the Django team so that you don't have to. There's a complete set of files showing the above code and changes in context [here] on our web site. (written 2012-03-04, updated 2012-03-10) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles Y306 - Python - The Django web framework[1745] Moodle, Drupal, Django (and Rails) - (2008-08-08) [3136] A framework with python - Django - first steps - (2011-01-17) [3138] Django - adding your own views, and then templating your views. - (2011-01-18) [3139] Steering our Python courses towards wxPython, SQLite and Django - (2011-01-19) [3140] Django - separating the HTML from the view / model - (2011-01-20) [3624] Why do we need a Model, View, Controller architecture? - (2012-02-25) [3633] Nesting Templates in Django - (2012-03-02) [3634] Defining database relations in your Django model - (2012-03-02) [3640] Sessions (Shopping Carts) in Django - the Python Web Framework - (2012-03-05) [3698] How to stop forms on other sites submitting to your scripts - (2012-04-15) [3705] Django Training Courses - UK - (2012-04-23) [3919] What is a web framework? - (2012-11-10) [4013] Web Frameworks - nested templates - (2013-02-22) [4095] Django - first steps - Updated - (2013-05-19)
Some other Articles
Hotel food, Melksham - enjoy the variety of the American wayWiltshire Travel Times - Chippenham, Trowbridge, Salisbury and other places too Swindon to Trowbridge - transport and travel options Demonstration of a form using Django Sorting dicts and arrays in Tcl April, May and June 2012 - Public Open Source Programming Courses Best tenner I ever spent? Parse error: parse error, unexpected T_STRING on brand new web site - why? |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/3639_Dem ... jango.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb