
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
Django - separating the HTML from the view / model
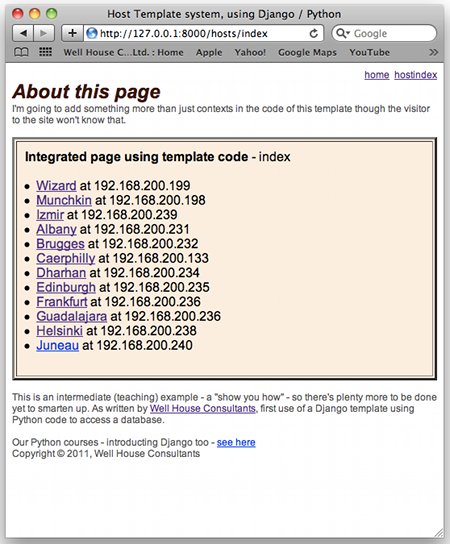
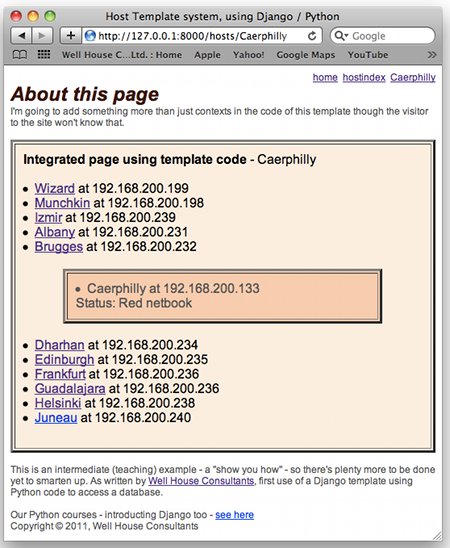
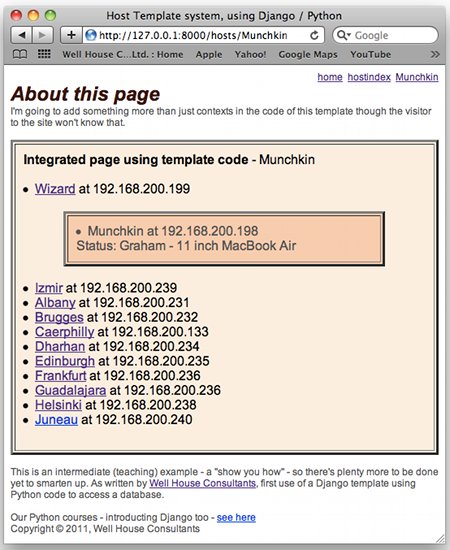
This is the third section on Django - the Python based web framework. See first Step 1 and Step 2. Let's add another view of our data to our Django app - using DRY techniques, this will be a short piece of coding but I'll take the opportunity to add in and explain a few more features that you'll probably find yourself using: Model No change - we're working with the same data structure! URL Mapping The last line in url.py has been added: (r'^hosts/$', 'nets.views.index'),That's a new view, with an added URL which does not include ".htm" or ".html" on the end. Opinions vary as to whether you should (or should not) add .html ... and I've chosen for this example to use the variant we hadn't previously used to provide an extra URL. We've added a new view ... [complete source - urls.py] The view def integral(request,system_id):The really important thing here is that we have removed ALL of the html from this code, and in now purely translates the information held in the model into values that we're going to make use of in our template to view the the data - that's where the HTML should rightfully be! In order to remove the HTML, we have structured the data that we need to pass to the template for formatting into lists and tuples in the context. And it's such a frequent requirement to read, complete and return a template that we've used a shortcut called render_to_response to do the work in a single step. For that to work, we need to pull in a new include file: from django.shortcuts import render_to_response.[complete source - view.py] The Template We've retained elements such as <a href=http://www.wellho.net/course/python.html>see here</a><br />which are just dropping values into the page, but we have taken away all elements of the form <div class=trail>{{trail|safe}}</div>exactly because they were not safe (or at least they weren't wise) - these are the elements which include various bits of HTML which we generated within out Python, rather than keeping them purely at the template level. Let's see how we handled that trail. Previously we passed in some HTML like: 'home -> <a href=index.html>hostindex</a> -> '+system_id,but now we're going to pass in a Python structure: [('home','http://www.wellho.net'),('hostindex','index'),(system_id,system_id)]And in the template, we'll replace our simple variable place holder with the following code: {% for element in trail %}Which places the HTML firmly (and only) in the template. We'll do something similar with the list of systems, and add into there the ability to highlight an item so that we can use a single template for the listing, and also for individual pages - and that will bring in progamming-style tags like if and while. {% for h in sylist %}It's "Dry" - it's non-repeating. The changes are distributed over the three files - the template, the view.py and the urls.py (and they could bring changes to the model too), but each change is made only once. And we've now got excellent separation from the look and feel, represented by the template, and the model, with the view in between providing the manipulation code for the data. [complete source - template.html] Let's see some sample output:    (written 2011-01-20, updated 2011-01-21) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles Y306 - Python - The Django web framework[1745] Moodle, Drupal, Django (and Rails) - (2008-08-08) [3136] A framework with python - Django - first steps - (2011-01-17) [3138] Django - adding your own views, and then templating your views. - (2011-01-18) [3139] Steering our Python courses towards wxPython, SQLite and Django - (2011-01-19) [3624] Why do we need a Model, View, Controller architecture? - (2012-02-25) [3633] Nesting Templates in Django - (2012-03-02) [3634] Defining database relations in your Django model - (2012-03-02) [3639] Demonstration of a form using Django - (2012-03-04) [3640] Sessions (Shopping Carts) in Django - the Python Web Framework - (2012-03-05) [3698] How to stop forms on other sites submitting to your scripts - (2012-04-15) [3705] Django Training Courses - UK - (2012-04-23) [3919] What is a web framework? - (2012-11-10) [4013] Web Frameworks - nested templates - (2013-02-22) [4095] Django - first steps - Updated - (2013-05-19)
Some other Articles
Setting up arrays in C - fixed size at compile time, or dynamicOn time Private and Public - and things between Wiltshire Rail services - a golden opportunity Django - separating the HTML from the view / model Training Classes - should the training company provide a system for each delegate to use? A time to be brave? We should ask for what is best for our area. |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/3140_Dja ... model.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb