
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
Starting Ajax - easy example of browser calling up server data
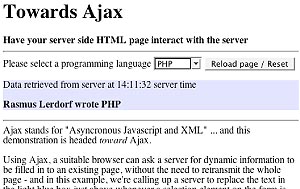
Ajax (Asynchronous Javascript and XML) provides a very neat way for a web page that's displayed on a browser to interact with a web server and replace just part of the page content without the need to reload the whole HTML document or Frame. It works like this: 1. The original document called up from the server include Javascript which diverts changes to form elements to a local Javascript function 2. The local Javascript function creates an appropriate XMLHttpRequest object, which it sends off to the server. 3. When the response from the server comes back, an event handler at the browser (more Javascript) reads it, and uses it to amend the HTML of the web page. Ajax isn't really a technology in its own right - rather, it's the combination of a number of other technologies which you'll need to get to grips with to understand how it works. In spare moments over the last 10 days, I've been reading in to and experimenting with Ajax, and I've found that all the examples are over complex as starters - so I've written my own. The complete example is published: HERE for the web page (.html with Javascript added) sent to the browser and HERE for the code the runs on the server to provide the web service. You can try it out here I have tried - SO hard - to keep this example simple, and complete in just the two files of source I have provided links to above. Here are explanations of some of the more critical bits: Firstly, the code for the select option menu which triggers the Javascript: <select onChange="aboutlang(this)">Here is some of the Javascript that it triggers (with extra comments added): function aboutlang(current) {The PHP - to run on the server - takes the parameter that's passed in to it and generates a snippet of HTML (in this example): <?php Illustration - the page as initially loaded Illustration - the page as initially loadedTechnically, my example isn't really Ajax - it's not asynchronous in that it waits for the server before completing the function at the browser. It's a little more complex, requiring a further function and more logic to handle the events / callbacks of going asynchronous, so that will be lesson 2 rather than lesson one. And also, you could point out to me that I'm not actually sending XML back from the PHP script, but rather just plain ole HTML. Yes - again, that can wait for lesson 2. The example above works on compliant browsers - lesson 3 will tell you how to 'fix' your Javascript to recognise browsers that behave in a somewhat different manner ... for the meantime, I'm going to use the dreadful works "this example is best viewed on Firefox ;-) "  Illustration - the page as amended after a server request Illustration - the page as amended after a server requestUsing Ajax (with PHP on the server side) is covered on our PHP techniques Workshop - a two day course that runs every 8 to 12 weeks, and helps you make the very best of your PHP. If you're interested in learning other aspect of Javascript, please email me graham@wellho.net. See [here] for the second lesson in this series, where I explain what "Asyncronous" means, why you'll want to use it, and how to implement it in Ajax. (written 2008-09-27, updated 2008-09-28) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles W602 - Web and Intranet - Client Side Technologies[411] Javascript examples (some PHP and MySQL too) - (2005-08-13) [522] Javascript events - a good example - (2005-12-09) [1322] Flash - is it available to your web page? - (2007-08-26) [1681] Adding a button to a web page to print the page - (2008-06-18) [1749] Using server side and client side programming together - (2008-08-11) [1813] Ajax - going Asyncronous and what it means - (2008-09-28) [1814] Javascript/HTML example, dynamic server monitor - (2008-09-28) [2390] Dynamic / changing images on your web page - (2009-09-01) [2628] An example of an injection attack using Javascript - (2010-02-08) [3128] How does your browser find out about itself? - (2011-01-11) [4277] Sending a message to the server and changing text on a page when a button is pressed - (2014-05-23) [4310] Problem ... I want to print a series of numbered forms - (2014-10-05) W510 - Web and Intranet - Executable Content H307 - PHP - Web2 and caching [1633] Changing a screen saver from a web page (PHP, Perl, OSX) - (2008-05-06) [1647] Exchange Rates - PHP with your prices in your users currency - (2008-05-19) [1733] memcached - overview, installation, example of use in PHP - (2008-08-02) [1926] Flash (client) to PHP (server) - example - (2008-12-06) [1995] Automated server heartbeat and health check - (2009-01-16) [2196] New Example - cacheing results in PHP for faster loading - (2009-05-24) [2321] Uploading and Downloading files - changing names (Perl and PHP) - (2009-08-04) [2545] Scraping content for your own page via PHP - (2009-12-21) [3029] PHP data sources - other web servers, large data flows, and the client (browser) - (2010-11-04) [3094] Setting your user_agent in PHP - telling back servers who you are - (2010-12-18) [3186] How to add a customised twitter feed to your site - (2011-02-27) [3458] On this day ... one PHP script with three uses - (2011-09-26) [3955] Building up from a small PHP setup to an enterprise one - (2012-12-16) [3999] Handling failures / absences of your backend server nicely - (2013-02-08) [4055] Using web services to access you data - JSON and RESTful services - (2013-03-29) [4075] Further recent PHP examples - (2013-04-28) [4106] Web server efficiency - saving repetition through caches - (2013-05-30) [4136] How do I post automatically from a PHP script to my Twitter account? - (2013-07-10) [4627] Caching results in an object for efficiency - avoiding re-calculation - (2016-01-20)
Some other Articles
Holt on holtHotel Guest Surveys Starting Ajax - easy example of browser calling up server data Alternative URLs using % symbol encoding Middle aged subsidise young and old Coming home tonight We love children ... but our hotel is not going to be their scene A sad town in the sunlight |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/1812_Sta ... -data.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb