
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
Jinja2 - Flask templating
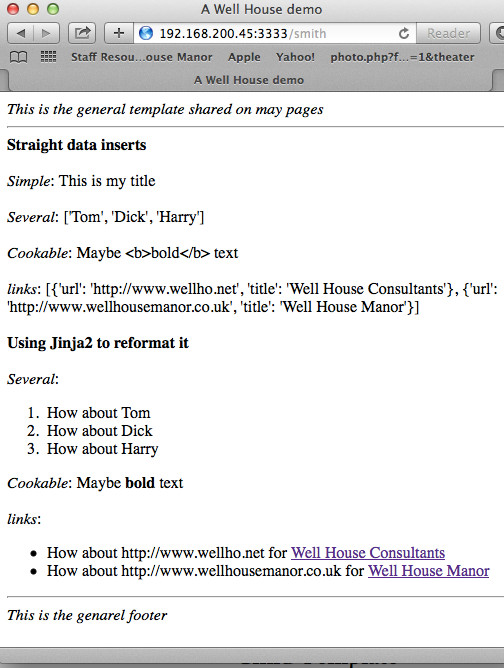
So far, we've only done simple inserts in our template - but there may be a requirement to do more - for example to insert a whole table of values. And this requires programatic elements in our template. Whilst it would be nice if we could simply include Python code in our template (Like Ruby on Rails does with Ruby), this approach isn't practical as HTML is inherently space insignificant and Python is space significant and the whole thing would end up pretty awkward. By using a separate templating language (Jinja2) other things can be added in ... and those things in the base language which are not a good idea in the template can be left out. The jinja2 templaing system / language allows us to insert variables as we've done so far in early examples, and it allow conditionals and loops too. Futrthermore, it supports template nesting. Note that you call up the inner template by name - that knows the name of its parent, which is then rendered with the child inserted at the marked point. You may feel it would be more natural to call up the parent from the controller, but by calling up the child you can easily and quickly request what you need without the requirement to understand or specify the template structure therein. Here's sample controller code: @app.route("/<word>")Full file [here] And how it renders:  Here's the 'features.html' template: {% extends "base.html" %}Full file [here] And here's the sample parent template that could be used right across the application: <html>Full file [here] See http://jinja.pocoo.org/docs/dev/templates/ (written 2015-10-11) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles Y307 - The Flask micro webdevelopment framework for Python[4527] Hello Flask world / Python web micro framework - (2015-10-11) [4528] Routing in Flask - (2015-10-11) [4529] Flask - calling in the templating engine - (2015-10-11) [4530] Requests in Flask - (2015-10-11) [4532] Flask - first forms and responses with wtforms - (2015-10-12) [4533] Sessions in flask - (2015-10-13) [4534] Flask - complete MVC site to navigate around a data set - (2015-10-13) [4538] Flask and unittest - hello web app test world - (2015-10-15) [4540] Unittest of a Flask application including forms - (2015-10-15)
Some other Articles
SQLAlchemy - first examples with a Python Object Relationship Mapping systemJinja2 - Flask templating Day trip to Lancaster |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/4531_Jin ... ting-.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb