
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
CSS Style Diagrams - working out where attributes come from
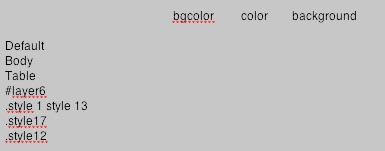
I have just been helping a customer who's got a problem with white text on a white background ... and hasn't been able to easily identify where the problem lies. Some of his code looks like this: <div id="Layer6"> And I found myself struggling as well! The solution is to draw up a diagram showing the nesting and where each of the relevant attributes is sourced from ... filling in a table that looks something like this: And I found myself struggling as well! The solution is to draw up a diagram showing the nesting and where each of the relevant attributes is sourced from ... filling in a table that looks something like this:That will then give him (or me or you) a firm foundation on which to edit the source and experiment to confirm the analysis, which it turn will lead on towards a solution. I suspect the problem will become quickly apparent! I made one further little suggestion - is there any way he could rename some of his styles? Using words like "style17" doesn't make them very self-descriptive, and so it is very easy for logic errors to slip in. In fact, I suspect that the customer's problem relates to the style called "style11 style13" which may be a typo. We tend to use words like "bodytext" and "headline" for our styles, and it makes the analysis much easier. Comment - Caitlinn says ... ... "style11 style13" means that they are applying both style11 AND style13 to the div and it is correct syntax for combining classes. That is one serious case of div-itis. Any way they could use HTML elements rather than so many divs? That too would help them to better understand their layout and probably cut down on the use of some many styles. (written 2009-06-08, updated 2009-06-09) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles W704 - Web and Intranet - Cascading style sheets - putting it all together[501] .css - using PHP to make dynamic style sheets - (2005-11-21) [565] Using PHP to output images, XML, Style sheets, etc - (2006-01-15) [994] Training on Cascading Style Sheets - (2006-12-17) [996] Setting your colour theme through PHP - (2006-12-17) [1677] CSS training - Cascading Style Sheets (UK course) - (2008-06-15) [4037] Cascading Style Sheets and formatting your web page - (2013-03-10) W509 - Web and Intranet - Style [1019] span and div tags - a css comparison - (2007-01-02) [1034] The new web site look spreads - (2007-01-15) [1519] Flipping images on your web page - (2008-01-26)
Some other Articles
Learning PHP, Ruby, Lua and Python - upcoming coursesRevision / Summary of lists - Perl How important is a front page ranking on a search engine? Trowbridge - a missed opportunity? Melksham - into the breach? CSS Style Diagrams - working out where attributes come from A (biased?) comparison of PHP courses in the UK Adding a newsfeed for your users to a multipage PHP application Melksham Traders - where do we go? Configuring httpd, or Tomcat, to run CGI scripts in Perl Multiple web applications under Tomcat - what are the options? |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/2223_CSS ... -from.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb