
|
Training, Open Source Programming Languages |
| Home | Accessibility | Courses | The Mouth | Resources | Site Map | About Us | Contact |
| For 2023 (and 2024 ...) - we are now fully retired from IT training. We have made many, many friends over 25 years of teaching about Python, Tcl, Perl, PHP, Lua, Java, C and C++ - and MySQL, Linux and Solaris/SunOS too. Our training notes are now very much out of date, but due to upward compatability most of our examples remain operational and even relevant ad you are welcome to make us if them "as seen" and at your own risk. Lisa and I (Graham) now live in what was our training centre in Melksham - happy to meet with former delegates here - but do check ahead before coming round. We are far from inactive - rather, enjoying the times that we are retired but still healthy enough in mind and body to be active! I am also active in many other area and still look after a lot of web sites - you can find an index ((here)) |
|
Ajax - going Asyncronous and what it means
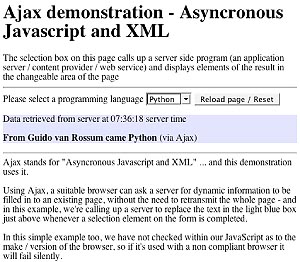
This is the second part of an "easy Ajax" series - for the first installment [link here]. In the first installment, I showed you a "bare bones" example in which Javascript on a browser called up a web service to change information being displayed dynmaically - but I couldn't reall call it Ajax (more "Jax") as it wasn't asyncronous. So • What does "Asyncronous" mean in this context? • What is the advantage of using "Asyncronous"? • How do we achieve it? What does "Asyncronous" mean in this context? It means that the request for data to be supplied by the web service is made, but then the browser gets on with other activities rather than waiting for the response which could - in some cases - take a few seconds to arrive if it involves a complex SQL query or a lot of information being transferred. What is the advantage of using "Asyncronous"? It means that the user can continue to complete forms and interact with the display in his browser without it appearing to lock up while a response from the server is awaited, and it means that several requests can be active at the same time. How do we achieve it? We change the flag on the XMLHttpRequest object's open method to true to indicate that we want to have the send method return to us right away rather than awaiting completion: rqo.open('GET',qry,true);We add in an extra assignment - setting the XMLHttpRequest object's onreadystatechange method to indicate a callback to a function: rqo.onreadystatechange = handlelang;And finally, we supply that callback function: function handlelang() { IF you are using a compliant browser, that should be all the changes you have to make to yesterday's example; the complete source code is available [here], the web service source - unchanged from yesterday's example - [here] and you can run the code [here]. IF you are using a compliant browser, that should be all the changes you have to make to yesterday's example; the complete source code is available [here], the web service source - unchanged from yesterday's example - [here] and you can run the code [here].But you note I said "IF" - and it's a big if! Unfortunately, there are browser specific issues involved with most Javascript applications, and although the code I have given you will work, and work well, on most modern Mozilla based browsers such as Firefox (and Safari and Iceweasel and so on), it will NOT work on Internet Explorer, nor on older browsers, nor on browsers where the user has elected to turn Javascript off. And we haven't worked out what we should do if the web service isn't available when we want it either! We can fix the big issue of Microsoft's Internet Explorer, by sensing which browser we're using and adding in conditional code that uses their alternative objects ... but that going to obfurscate the code, and is something I'll come back to in my third posting in this series, where I'll also look at the return status from the request so that we can deal with slow (or stopped or gone away) servers cleanly. (written 2008-09-28) Associated topics are indexed as below, or enter http://melksh.am/nnnn for individual articles W602 - Web and Intranet - Client Side Technologies[411] Javascript examples (some PHP and MySQL too) - (2005-08-13) [522] Javascript events - a good example - (2005-12-09) [1322] Flash - is it available to your web page? - (2007-08-26) [1681] Adding a button to a web page to print the page - (2008-06-18) [1749] Using server side and client side programming together - (2008-08-11) [1812] Starting Ajax - easy example of browser calling up server data - (2008-09-27) [1814] Javascript/HTML example, dynamic server monitor - (2008-09-28) [2390] Dynamic / changing images on your web page - (2009-09-01) [2628] An example of an injection attack using Javascript - (2010-02-08) [3128] How does your browser find out about itself? - (2011-01-11) [4277] Sending a message to the server and changing text on a page when a button is pressed - (2014-05-23) [4310] Problem ... I want to print a series of numbered forms - (2014-10-05) W510 - Web and Intranet - Executable Content H307 - PHP - Web2 and caching [1633] Changing a screen saver from a web page (PHP, Perl, OSX) - (2008-05-06) [1647] Exchange Rates - PHP with your prices in your users currency - (2008-05-19) [1733] memcached - overview, installation, example of use in PHP - (2008-08-02) [1926] Flash (client) to PHP (server) - example - (2008-12-06) [1995] Automated server heartbeat and health check - (2009-01-16) [2196] New Example - cacheing results in PHP for faster loading - (2009-05-24) [2321] Uploading and Downloading files - changing names (Perl and PHP) - (2009-08-04) [2545] Scraping content for your own page via PHP - (2009-12-21) [3029] PHP data sources - other web servers, large data flows, and the client (browser) - (2010-11-04) [3094] Setting your user_agent in PHP - telling back servers who you are - (2010-12-18) [3186] How to add a customised twitter feed to your site - (2011-02-27) [3458] On this day ... one PHP script with three uses - (2011-09-26) [3955] Building up from a small PHP setup to an enterprise one - (2012-12-16) [3999] Handling failures / absences of your backend server nicely - (2013-02-08) [4055] Using web services to access you data - JSON and RESTful services - (2013-03-29) [4075] Further recent PHP examples - (2013-04-28) [4106] Web server efficiency - saving repetition through caches - (2013-05-30) [4136] How do I post automatically from a PHP script to my Twitter account? - (2013-07-10) [4627] Caching results in an object for efficiency - avoiding re-calculation - (2016-01-20) G996 - Well House Consultants - Newsletter Scripts [1001] .pdf files - upload via PHP, store in MySQL, retrieve - (2006-12-19) [1066] Final, Finally and Finalize - three special words in Java - (2007-02-05) [1123] mysqldump and mysqlrestore - (2007-03-30) [1217] What are factory and singleton classes? - (2007-06-04) [1321] Resetting session based tests in PHP - (2007-08-26) [1387] Error logging to file not browser in PHP - (2007-10-11) [1487] Efficient PHP applications - framework and example - (2007-12-28) [1505] Script to present commonly used images - PHP - (2008-01-13) [1601] Replacing the last comma with an and - (2008-04-04) [1665] Factory method example - Perl - (2008-06-04) [1743] First class functions in Lua lead to powerful OO facilities - (2008-08-07) [1954] mod_rewrite for newcomers - (2008-12-20) [2046] Finding variations on a surname - (2009-02-17) [2145] Using the internet to remotely check for power failure at home (PHP) - (2009-04-29) [2259] Grouping rows for a summary report - MySQL and PHP - (2009-06-27) [2360] Error Handling in Lua with assert and pcall - (2009-08-13) [2433] Controlling, supressing, enabling PHP error messages - (2009-10-02) [2539] Changing Images - (2009-12-17) [3179] Oops - I typed ci not vi, and have lost my file ... - (2011-02-21)
Some other Articles
Marc Schneider is still having email troubleHolt on holt Hotel Guest Surveys Ajax - going Asyncronous and what it means Alternative URLs using % symbol encoding Middle aged subsidise young and old Coming home tonight We love children ... but our hotel is not going to be their scene |
4759 posts, page by page
Link to page ... 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96 at 50 posts per pageThis is a page archived from The Horse's Mouth at http://www.wellho.net/horse/ - the diary and writings of Graham Ellis. Every attempt was made to provide current information at the time the page was written, but things do move forward in our business - new software releases, price changes, new techniques. Please check back via our main site for current courses, prices, versions, etc - any mention of a price in "The Horse's Mouth" cannot be taken as an offer to supply at that price.
Link to Ezine home page (for reading).
Link to Blogging home page (to add comments).
PH: 01144 1225 708225 • EMAIL: info@wellho.net • WEB: http://www.wellho.net • SKYPE: wellho
PAGE: http://www.wellho.net/mouth/1813_Aja ... means.html • PAGE BUILT: Sun Oct 11 16:07:41 2020 • BUILD SYSTEM: JelliaJamb